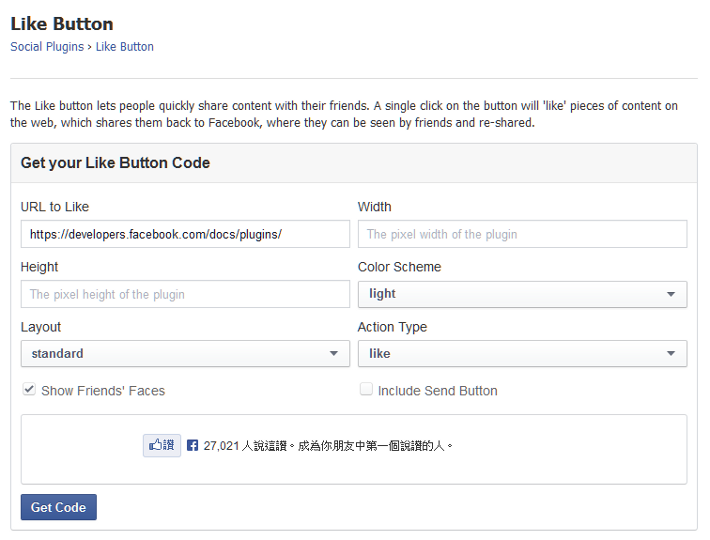
首先進入 Facebook Like Button 開發者工具頁面,畫面如下,幾個項目稍微介紹一下,URL to Like 是要加入讚按鈕的文章網址,直接從瀏覽器網址欄複製貼至欄位中即可,Width 與 Height 分別為顯示寬度與高度,預設單位為 px,可以不填寫,Color Scheme 為顏色設定方案,預設為 light 明亮風格,Layout 設定輸出,預設為讚按鈕+說讚人數以及簡短文字描述,可以修改為讚按鈕+說讚人數,垂直或水平呈現,Action Type 設定按鈕形式,可以是讚按鈕,也可以是推薦按鈕,下方兩個核取方塊,Show Friend's Face 是當網友的朋友也說你的文章讚,會自動顯示給朋友的朋友看到大頭照,Include Send Button 是傳送按鈕,可以讓網友填寫一些文字並分享到他們的塗鴉牆上。
Facebook Like Button 開發者工具網址:https://developers.facebook.com/docs/plugins/like-button/

請在設定時多預覽顯示狀況,如果預覽的時候就有看到說讚人數大於 0,可能是文章已經被分享。
步驟二、取得 Facebook Like Button 程式碼
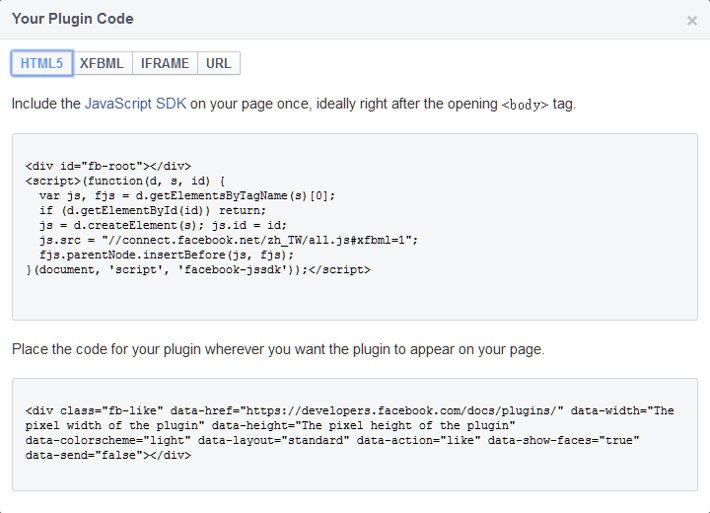
完成步驟一的設定之後,即可由 Get Code 取得讚按鈕的程式碼對話視窗,共有 4 個頁籤,分別為 HTML5、XFBML、IFRAME 以及 URL,選擇所需要的語法,複製起來就可以貼到部落格或網站的文章中,顯示讚按鈕。

提醒一下,用這樣的作法所建造出來的按鈕,僅能使用於單一頁面,取得的程式碼是以創建時所填入的網址為主,換句話說,並非創造出一個按鈕,就能夠讓所有文章使用,若您需要讓文章自動產生 Like Button,請看以下的介紹。
進階、拆解 Facebook Like Button 並大量製造
雖然 Facebook 開發者工具提供的按鈕創建工具很方便,但問題是每一篇文章都要創建一次其實相當不符合效率,所以編輯們特別分享拆解讚按鈕的這一個小技巧,讓各位能夠比較容易的大量製造這樣的按鈕在每一篇文章,而且每篇文章的按鈕都是單獨代表該文章。

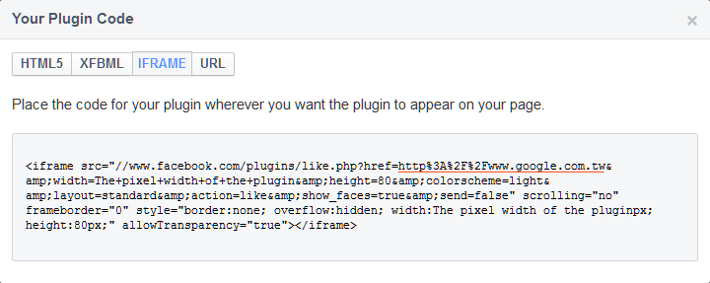
我們以 IFRAME 為例子,紅色底線標註的地方就是要被按讚的文章網址,此網只需要經過編碼才能帶入,否則偶爾會出錯,如果您所使用的程式語言是 PHP,請參閱此篇:PHP urlencode。程式碼中還有許多的參數,width 是寬度、height 是高度、colorscheme 是顏色樣式、layout 是輸出模式、action 是按鈕形式、show_faces 是顯示好友大頭照與否,show_faces=true 代表要顯示,show_faces=false 代表不顯示、send=false 代表不顯示傳送功能,send=true 代表要顯示傳送功能,每篇文章都讓系統自動帶入這些參數,即可自動產生 Like Button,同樣的參數在 HTML5 的程式碼中也可以修改。
相關主題延伸閱讀
