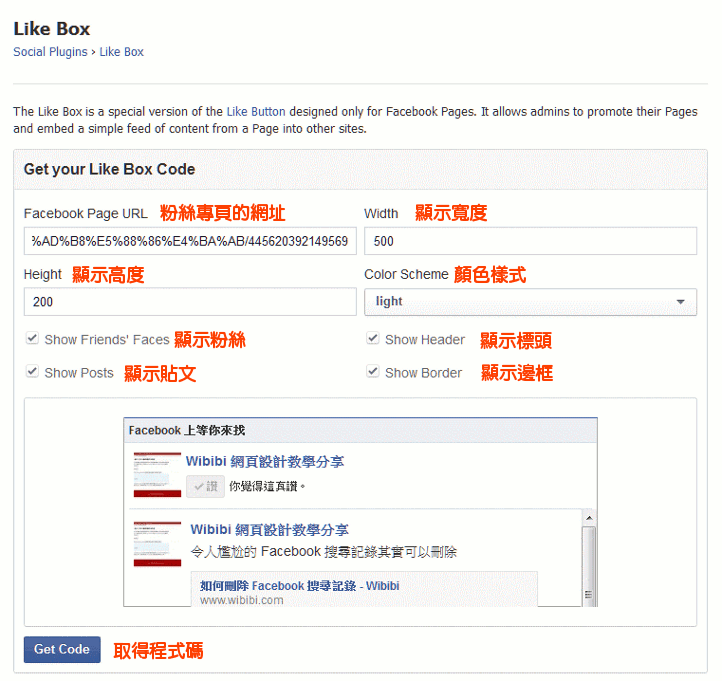
步驟一、基本設定
在 Page Plugin 的設定頁面中,可以看到許多的設定項目,我們用圖示加上中文標註讓各位小編們參考,粉絲專頁的網址部分,直接將您所經營的粉絲團網址貼上去即可,寬度與高度的單位預設都是 px,僅需填寫寫數字,根據您所需要的顯示大小設定即可,特別注意若是同時勾選顯示粉絲與顯示貼文的選項,則會以顯示貼文為主,設定的同時可以觀看預覽,如果沒有問題,就可以取得程式碼囉!
Facebook 嵌入粉絲團的設定頁面:https://developers.facebook.com/docs/plugins/page-plugin

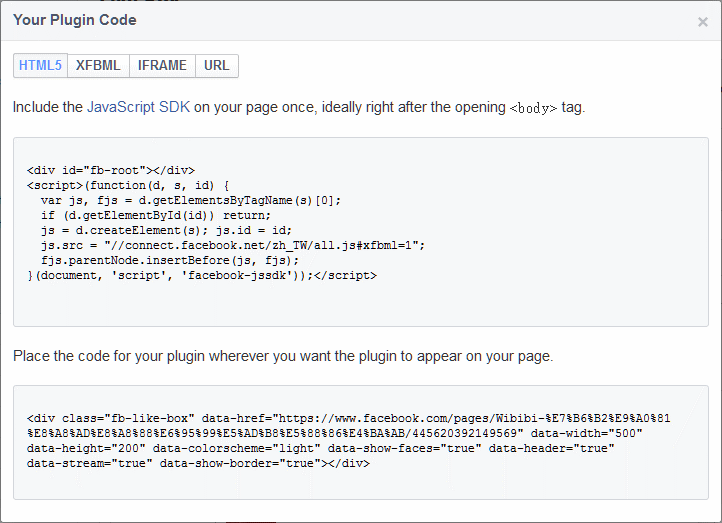
步驟二、取得程式碼
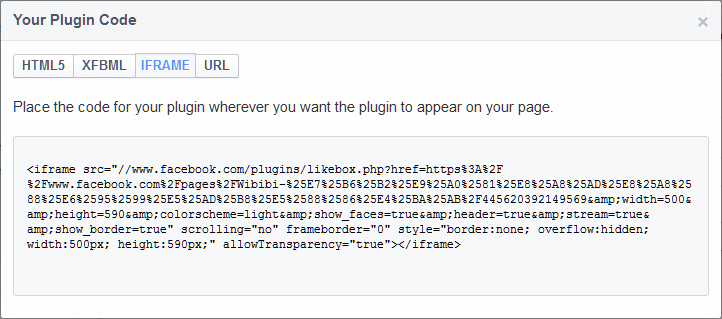
取得程式碼的頁面共有四個頁籤,預設是採用 HTML5 的程式碼,若您不熟悉 HTML5 的語法,可以切換至 IFRAME 的頁籤,這是採用網頁框架顯示方式,僅有一段簡單的程式碼,複製起來就可以貼到官方網站或部落格中了。
2015/4/13 更新:目前 Facebook 提供的嵌入程式碼僅有 HTML5。


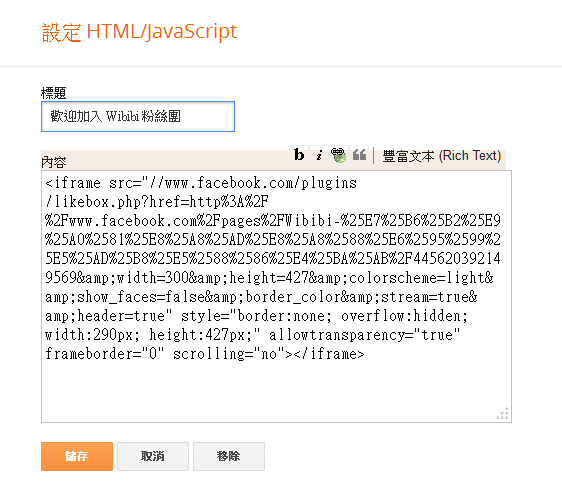
步驟三、使用程式碼
為了方便講解,我們使用 Blogger 管理介面做為範例,以下是邊欄設定畫面,將剛剛在 Facebook Like Box 取得的程式碼,貼在欄位中並按下儲存即可,回到部落格前台就可以看到粉絲團順利嵌入,若您是網站管理員,同樣的手法可以將粉絲團嵌入到您所經營的網站。

2015/4/13 更新:上圖為原本 iframe 的程式碼,目前 Facebook 提供的嵌入程式碼僅有 HTML5,所以要把 HTML5 的所有語法都貼入部落格,才會順利呈現粉絲團,所有的 HTML5 語法就是步驟二中,Facebook 提供的那兩塊淺藍色區塊的程式碼。
以上是非常簡易的嵌入粉絲團至部落格方法,並非所有人都成功的原因,很可能在於網站本身不支援外掛或是貼上程式碼的過程(有些部落格本身是不開放嵌入外掛的),也可能是無意間更改到程式碼,例如增加了空格或其他符號,都會影響到外掛的顯示情況。
相關主題延伸閱讀
