CSS font-variant 語法範例
font-variant: 屬性值 ;
屬性值有三種,分別是 normal、small-caps、inherit,其中 normal 是預設值,瀏覽器並不會將文字縮小,也不會將字母轉為大寫,所以有寫跟沒寫沒什麼差別,重點在於 small-caps,這個屬性值會將英文字母變大寫,而且字體縮小,至於 inherit 是繼承父層屬性,不過不建議使用,因為 IE 瀏覽器目前的版本並不支援此屬性值。
CSS font-variant 實做範例
<style type="text/css">
<!--
span {
font-variant:small-caps;
}
-->
</style>
<span>Test string.</span>Test string.
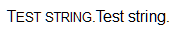
輸出結果<!--
span {
font-variant:small-caps;
}
-->
</style>
<span>Test string.</span>Test string.

也許你有發現第一個 T 的比例比其他的還要大一些些,其實並不是 T 比較大,而是後面的其他英文字母縮小了,這就是 CSS font-variant 的特殊效果,另外 font-variant 對繁體中文字型似乎沒有效果。
延伸閱讀
