一、GET 傳遞方式
<form action="接收資料的程式" method="get">
二、POST 傳遞方式
<form action="接收資料的程式" method="post">
無論是 GET 或 POST 都可以傳遞資料,但兩者在應用方面需要做選擇,先來看看他們的差異,就知道要怎麼選擇。
| GET | POST | |
| 網址差異 | 網址會帶有 HTML Form 表單的參數與資料。 | 資料傳遞時,網址並不會改變。 |
| 資料傳遞量 | 由於是透過 URL 帶資料,所以有長度限制。 | 由於不透過 URL 帶參數,所以不受限於 URL 長度限制。 |
| 安全性 | 表單參數與填寫內容可在 URL 看到。 | 透過 HTTP Request 方式,故參數與填寫內容不會顯示於 URL。 |
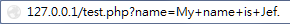
嚴格來說一般的表單可以用 GET 直接傳遞,而需要保密的資料必須用 POST 來處理,像是會員登入的帳號密碼。以下圖片為透過 GET 方式傳遞資料的 URL 呈現結果範例,可以由網址看出表單中的參數為 name,傳遞的值為 My name is Jef.。

所以如果不希望網友登入的時候,帳號與密碼顯示於網址欄,最好是使用 POST 的方式處理。
延伸閱讀
