CSS overflow 常見的值
- overflow: auto; //預設會自動使用捲軸
- overflow:visible; //顯示的文字或圖片會直接超出範圍,不使用捲軸。
- overflow:hidden; //自動隱藏超出的文字或圖片。
- overflow:scroll; //自動產生捲軸。
- overflow:inherit; //繼承自父元素的可見性

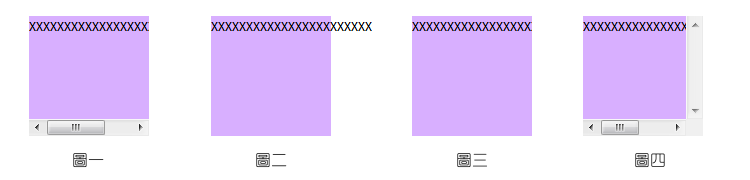
圖一使用的是 overflow: auto 特性,當文字長度超過區塊的時候,自動產生水平方向的 scrollbar(卷軸),圖二使用的是 overflow:visible,可以看到文字已經超出了紫色的區塊,卻完全沒有顯示 scrollbar,圖三則是使用了 overflow:hidden,所以文字區雖然超出範圍,但是並沒有顯示卷軸,文字也沒有完整的顯示,因為超出的部分已經被隱藏了,最後看到圖四使用的是 overflow:scroll 自動產生卷軸,與圖一不一樣的是多出了垂直方向的卷軸,僅管垂直方向並不需要捲軸。
其它技巧
有的時候網頁會無預警的出現 x 方向的 scrollbar,這種情況通常發生在不同的瀏覽器呈現的結果,但瀏覽器的差異不是我們要討論的重點,在這裡告訴你一個小技巧,可以強制讓 x 軸的 scrollbar 隱藏起來,請看以下語法。
- overflow-x:hidden;
- overflow-y:auto;
延伸閱讀
